Professional Documents
Culture Documents
Merubah Tampilan Login Hotspot
Uploaded by
Adios PardedeCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Merubah Tampilan Login Hotspot
Uploaded by
Adios PardedeCopyright:
Available Formats
1
Merubah Tampilan Login Hotspot Bawaan Mikrotik
Oleh
Kang Farhan Owner SMARTNET-WONODADI BLITAR
Site : www.ruangsharing.com , www.bertautan.com
2 Pada kesempatan ini saya akan sedikit berbagi trik tentang utak atik tampilan login hotspot bawaan mikrotik. Apabila kita menengok settingan login bawaan mikrotik maka terlihat menjemukan dengan tampilan background putih dipadu area login putih juga. Menjemukan bukan ? bahkan kurang menarik dari segi tampilan kalau area hotspot kita sudah terkenal di area public.
Pada tutorial kali ini kita akan sedikit mengutak atik tampilan login diatas agar lebih memiliki daya tarik, tentunya semakin membuat user senang dengan sambutan awal sewaktu masuk login sekaligus area login bisa kita sisipi iklan-iklan yang relevan dengan keinginan kita. Menarik bukan ?, yuk ikuti step by step-nya
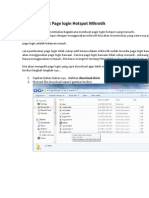
3 Untuk langkah pertama kita perlu mengambil file login dari folder file hotspot default milik mikrotik yang nanti akan kita modifikasi. Langkahnya : 1. Masuk / login ke mikrotik 2. Klik File , kita akan ditampakkan file-file yang tersusun dari folder dan sub foldernya sekaligus. 3. Cari folder yang bernama Hotspot 4. Sekarang kita akan unduh folder tersebut untuk kita salin. Buka drive penyimpanan ( terserah drive mana, flash disk juga boleh ). 5. Bila sudah terbuka drive penyimpanan, maka lakukan langkah : klik folder yang bernama Hotspot tadi , tekan terus dan seret ke drive penyimpanan sobat. Seperti gambar di bawah ini
Seret ke sini
6. Di dalam folder hotspot tadi ada file ber-ekstensi html dengan nama login. Nah file login itu nanti yang akan kita utak-atik menurut selera kita. ( note : mengutak atik file html akan lebih mudah bila kita tahu atau sedikitnya pernah mempelajari bab html, bagi yang belum sama sekali maka ikuti baris demi baris tutorial disini untuk mengurangi resiko gagal-nya loading page hotspot sobat nantinya )
4 7. Nah, langkah selanjutnya buka program pengedit html seperti notepad ++ atau dreamweaver atau notepad bawaan windows-pun juga bias tapi kurang user friendly disini saya memakai program notepad ++. 8. Setelah masuk ke program editor maka sobat akan melihat sederet code-code html yang siap kita ubah. Code default login page bawaan mikrotik seperti dibawah ini : ========================================= <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>mikrotik hotspot > login </title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="expires" content="-1" /> <style type="text/css"> body {color: #737373; font-size: 10px; font-family: verdana;}
textarea,input,select { background-color: #FDFBFB; border: 1px solid #BBBBBB; padding: 2px; margin: 1px; font-size: 14px; color: #808080;
5 }
a, a:link, a:visited, a:active { color: #AAAAAA; text-decoration: none; font-size: 10px; } a:hover { border-bottom: 1px dotted #c1c1c1; color: #AAAAAA; } img {border: none;} td { font-size: 14px; color: #7A7A7A; } </style>
</head>
<body> $(if chap-id) <form name="sendin" action="$(link-login-only)" method="post"> <input type="hidden" name="username" /> <input type="hidden" name="password" /> <input type="hidden" name="dst" value="$(link-orig)" /> <input type="hidden" name="popup" value="true" /> </form>
<script type="text/javascript" src="/md5.js"></script> <script type="text/javascript"> <!-function doLogin() { document.sendin.username.value = document.login.username.value;
6 document.sendin.password.value = hexMD5('$(chap-id)' + document.login.password.value + '$(chap-challenge)'); document.sendin.submit(); return false; } //--> </script> $(endif)
<div align="center"> <a href="$(link-login-only)?target=%2F&dst=$(link-orig-esc)">English</a> </div>
<table width="100%" style="margin-top: 10%;"> <tr> <td align="center" valign="middle"> <div class="notice" style="color: #c1c1c1; font-size: 9px">please login , for use hotspot service.<br />$(if trial == 'yes')for trial user, <a style="color: #FF8080"href="$(link-login-only)?dst=$(link-orig-esc)&username=T-$(macesc)">click here.</a>.$(endif)</div><br /> <table width="240" height="240" style="border: 1px solid #cccccc; padding: 0px;" cellpadding="0" cellspacing="0"> <tr> <td align="center" valign="bottom" height="175"
7 colspan="2"> <form name="login" action="$(link-login-only)" method="post" $(if chap-id) onSubmit="return doLogin()" $(endif)> <input type="hidden" name="dst" value="$(link-orig)" /> <input type="hidden" name="popup" value="true" />
<table width="100" style="background-color: #ffffff"> <tr><td align="right">login</td>
<td><input style="width: 80px" name="username" type="text" value="$(username)"/></td> </tr> <tr><td align="right">password</td>
<td><input style="width: 80px" name="password" type="password"/></td> </tr> <tr><td> </td>
<td><input type="submit" value="OK" /></td> </tr> </table> </form> </td> </tr> <tr><td align="center"><a href="http://www.mikrotik.com" target="_blank" style="border: none;"><img src="/img/logobottom.png" alt="mikrotik" /></a></td></tr> </table>
<br /><div style="color: #c1c1c1; font-size: 9px">powered by mikrotik routeros © 2005 mikrotik</div> $(if error)<br /><div style="color: #FF8080; font-size: 9px">$(error)</div>$(endif) </td> </tr> </table>
<script type="text/javascript"> <!-document.login.username.focus(); //-->
9 </script> </body> </html>
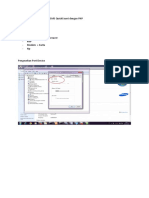
9. Bila kode tersebut di jalankan / di run maka tampilannya akan seperti gambar dibawah ini :
10. Sekarang kita masuk ke pelajaran utik-utik html . ( disini saya akan langsung member kode html yang telah saya ubah, untuk keterangan-nya nanti dibawah tutorial / gambar dibawah) berikut ini kode html yang telah dimodifikasi beserta gambar setelah di jalankan/ di Run. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
10 <head> <title>SMARTNET Hotspot > Masuk</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="expires" content="-1" /> <style type="text/css"> body {color: #000000; font-size: 10px; font-family: verdana; background-
image:url(img/latar.jpg)}
textarea,input,select { background-color: #FDFBFB; border: 1px solid #000000; padding: 2px; margin: 1px; font-size: 14px; color: #000000;
a, a:link, a:visited, a:active { color: #000000; text-decoration: none; font-size: 14px; } a:hover { border-bottom: 1px dotted #000000; color: #AAAAAA; } img {border: none;} td { font-size: 14px; color: #000000; } </style>
11
</head>
<body>
$(if chap-id) <form name="sendin" action="$(link-login-only)" method="post"> <input type="hidden" name="username" /> <input type="hidden" name="password" /> <input type="hidden" name="dst" value="$(link-orig)" /> <input type="hidden" name="popup" value="true" /> </form>
<script type="text/javascript" src="/md5.js"></script> <script type="text/javascript"> <!-function doLogin() { document.sendin.username.value = document.login.username.value; document.sendin.password.value = hexMD5('$(chap-id)' +
document.login.password.value + '$(chap-challenge)'); document.sendin.submit(); return false; } //-->
12 </script> $(endif)
</br> </br>
<table width="100%" style="margin-top: 5%;"> <tr> <td align="center" valign="middle"> <div class="notice" style="color: #000000; font-size: 9px">Silahkan Login untuk masuk <br />$(if trial == 'yes')Free trial available, <a style="color: #5555FF"href="$(link-loginonly)?dst=$(link-orig-esc)&username=T-$(mac-esc)">Klik disini</a>.$(endif)</div><br /> <table width="250" height="260" style="border: 1px solid #000000; padding: 0px;" cellpadding="0" cellspacing="0"> <tr> <td align="center" valign="bottom" height="150" colspan="2"> <form name="login" action="$(link-login-only)" method="post" $(if chap-id) onSubmit="return doLogin()" $(endif)> <input type="hidden" name="dst" value="$(link-orig)" /> <input type="hidden" name="popup" value="true" />
<table width="100" > <tr><td align="right">Username:</td>
13 <td><input style="width: 90px" name="username" type="text"
value="$(username)"/></td> </tr> <tr><td align="right">Password:</td> <td><input style="width: 90px" name="password" type="password"/></td> </tr> <tr><td> </td> <td><input type="submit" value="Masuk" /></td> </tr> </table> </form> </td> </tr> <tr><td align="center"><a href="http://www.ruangsharing.com" target="_blank"
style="border: none;"><img src="img/logobottom.png" alt="mikrotik" /></a></td></tr> </table> </br> <center><span style="font-size: larger;"><b>Kami juga menerima jasa :<br> - Repair / Instalasi Laptop, Notebook dan Komputer<br> - Web Design And Blogging<br> - Instalasi Hotspot Dan Warnet<br> - Networking, Dan lain-lain</b></span></center> $(if error)<br /><div style="color: #FF8080; font-size: 9px">$(error)</div>$(endif) </td>
14 </tr> </table>
<script type="text/javascript"> <!-document.login.username.focus(); //--> </script>
<marquee><b> ---------TERIMA KASIH ATAS KEPERCAYAAN ANDA KEPADA KAMI Hubungi kami di 081 335 330 101 / 083 843 373 305 --------- </b></marquee> </body> </html>
logo Area promosi
background
Tulisan berjalan
11. Apabila kode yang telah dimodifikasi diatas dijalankan maka akan terlihat seperti gambar diatas.
15 12. Untuk merubah kode default agar tampak seperti tampilan login diatas hanya sedikit dilakukan modifikasi pada kode html-nya, seperti code mengganti background yang tadinya putih menjadi terisi background seperti yang kita harapkan, mengganti logo mikrotik dengan logo hotspot kita, menambah kalimat-kalimat lain untuk tujuan mempromosikan hotspot kita, dan lain-lain. 13. Yang pertama siapkan dulu gambar background dan gambar logo sobat diletakkan di folder img, rename gambara background menjadi latar.png dan logo direname menjadi logobottom.png tanpa tanda petik. Yang perlu diingat bila gambar menggunakan format umpama jpeg maka kode di html jg harus berformat jpeg, semua terserah sobat dalam penggunaan format gambar. 14. Di dalam kode diatas sudah saya kasih tanda merah yang sobat perlu ganti, untuk warna font tidak saya blok merah karena sobat semua biar membaca satu persatu baris yang perlu diubah. Bila sobat kesulitan maka copy paste saja kode diatas di editor html, kemudian ganti parameter yang saya blok merah tersebut. Mudah bukan. Hehehe. 15. Setelah semua beres kita save persis dengan nama aslinya yaitu login.html. 16. Langkah terakhir adalah mengupload file login dan image tersebut di mikrotik. 17. Cara upload paling gampang yaitu kebalikan dari cara download file mikrotik diatas, tinggal seret dan masukkan alias drag and drop. 18. Setelah proses upload jangan lupa reboot mikrotiknya. 19. Selamat, karena login page sobat akan tampak lebih elegan sekarang
Sebenarnya masih banyak lagi sesuatu yang dapat kita ubah menurut kemauan kita di dalam kode-kode html tersebut, tapi perlu diingat bahwa semakin banyak kode-kode yang kita ketik maka logikanya akan semakin banyak runtime yang akan dijalankan tentunya akan semakin memperberat
16 bobot loading awal hotspot kita. Jadi kata pepatah biarpun simple asal selamat heheapa ada kata seperti itu. Akhirnya saya ucapkan selamat berkreasi dengan settingan hotspot sobat, semoga ilmu yang secuil ini bermanfaat bagi kita semua. Aamiin.
17
Salam hangat, CHANDRA A.P alias KANGFARHAN
------------------------------------------OWNER : www.ruangsharing.com www.bertautan.com www.seorelita.blogspot.com SMARTnet kebonagung-wonodadi-BLITAR
You might also like
- Buat Login HotspotDocument3 pagesBuat Login HotspotUdyNo ratings yet
- Tutorial PHP Dan MySQLDocument73 pagesTutorial PHP Dan MySQLMustafaNo ratings yet
- Membuat Web Forum Dengan PHP DanDocument68 pagesMembuat Web Forum Dengan PHP DanDebbi SariNo ratings yet
- Praktikum Codeigniter DasarDocument21 pagesPraktikum Codeigniter DasarDimas PrasetyoNo ratings yet
- Halaman AdminDocument22 pagesHalaman AdminSelvi RistaNo ratings yet
- Membangun Aplikasi Sistem SMS QuickCount Dengan PHPDocument57 pagesMembangun Aplikasi Sistem SMS QuickCount Dengan PHPTeddy EricsonNo ratings yet
- Praktek Minggu 1Document9 pagesPraktek Minggu 1Virgiawan ListantoNo ratings yet
- Modul 8 LoginDocument5 pagesModul 8 LoginDeltaRexNo ratings yet
- Modul Praktek Minggu 2Document10 pagesModul Praktek Minggu 2Virgiawan ListantoNo ratings yet
- Modul Pemograman Web (Completed)Document70 pagesModul Pemograman Web (Completed)Rolly Muhammad RifqiNo ratings yet
- BUKUTAMUDocument5 pagesBUKUTAMUStok AndyNo ratings yet
- Membuat CRUD Sederhana Dengan PHP Dan BootstrapDocument19 pagesMembuat CRUD Sederhana Dengan PHP Dan BootstrapRohmatika Dia RofaNo ratings yet
- Multi Level 2Document4 pagesMulti Level 2vibesstonesNo ratings yet
- Cara Membuat Page Login Hotspot Mikrotik yang MenarikDocument4 pagesCara Membuat Page Login Hotspot Mikrotik yang MenarikBW Ardy100% (2)
- Praktek 1Document11 pagesPraktek 1Dans YannsNo ratings yet
- Example Coding For Perhitungan Depresiasi Dan InventoryDocument13 pagesExample Coding For Perhitungan Depresiasi Dan InventoryArina Nur Laili100% (1)
- Tutorial Flask - BoostrapDocument23 pagesTutorial Flask - BoostraphanifahNo ratings yet
- INPUT DATADocument41 pagesINPUT DATAInsnyur Fandy PilardinNo ratings yet
- I Gede Edi Saputra - 220030713 - UAS WEBDocument9 pagesI Gede Edi Saputra - 220030713 - UAS WEBinihariapabangNo ratings yet
- untuk DokumenDocument7 pagesuntuk DokumenGunawan XTCNo ratings yet
- Belanja AjaDocument26 pagesBelanja AjaMuhammad ShidqiNo ratings yet
- Tugas DPWDocument25 pagesTugas DPWRizki NardiantoNo ratings yet
- Dasar Pemrograman - Achmad David AndriansyahDocument10 pagesDasar Pemrograman - Achmad David AndriansyahAchmad David AndriansyahNo ratings yet
- Membuat CMS SendiriDocument18 pagesMembuat CMS SendiriPusam CyberNo ratings yet
- Membuat Website Sederhana Menggunakan PHP MySQL #PART1Document35 pagesMembuat Website Sederhana Menggunakan PHP MySQL #PART1jasa seo100% (2)
- Praktikum Mobile AppDocument36 pagesPraktikum Mobile AppMuhamad LutfiNo ratings yet
- AJAXRegisterDocument22 pagesAJAXRegisterHamzahNo ratings yet
- Tugas Pemrograman Web PDFDocument9 pagesTugas Pemrograman Web PDFGema AkbarNo ratings yet
- Modul 3 - LaravelDocument13 pagesModul 3 - LaravelIzdihar Wibowo100% (1)
- Part 2 Form LoginDocument3 pagesPart 2 Form Loginriza_zaenalNo ratings yet
- Project Aplikasi JSP Buku TamuDocument17 pagesProject Aplikasi JSP Buku TamuErwan UsmawanNo ratings yet
- Tutorial Membuat Form Login Dan Registrasi Menggunakan JSP Pada NeatbeansDocument9 pagesTutorial Membuat Form Login Dan Registrasi Menggunakan JSP Pada NeatbeansRahma YulitaNo ratings yet
- Praktikum 4Document16 pagesPraktikum 4nizarlukman17No ratings yet
- Cara Membuat Aplikasi Surat Masuk Dan Keluar Menggunakan PHP Dan MysqlDocument13 pagesCara Membuat Aplikasi Surat Masuk Dan Keluar Menggunakan PHP Dan MysqlchoiNo ratings yet
- Membuat Form Registrasi Dengan Bootstrap Dan PHPDocument3 pagesMembuat Form Registrasi Dengan Bootstrap Dan PHPsmk mudacepuNo ratings yet
- Membuat Login SessionDocument20 pagesMembuat Login SessionSuci RamadhaniNo ratings yet
- Modul Sistem Informasi Koperasi PDFDocument44 pagesModul Sistem Informasi Koperasi PDFMuhammad Danil Ahlam Al-thaf100% (1)
- Aplikasi CrudDocument8 pagesAplikasi CrudAditya van HermawanNo ratings yet
- 1Document121 pages1Augustine JR RobertNo ratings yet
- Tutorial WebDocument21 pagesTutorial WebJeli MonizNo ratings yet
- Membuat Intro SliderDocument17 pagesMembuat Intro SliderDeri ZulbadriNo ratings yet
- TUGAS Pemrograman Web IIDocument15 pagesTUGAS Pemrograman Web IIYohan BachtiarrNo ratings yet
- Python Flask Mysqldb Simple Login & Register - Rahmat Siswanto - Learning & SharingDocument12 pagesPython Flask Mysqldb Simple Login & Register - Rahmat Siswanto - Learning & SharingaaaaNo ratings yet
- Pembuatan AplikasiDocument97 pagesPembuatan AplikasiGuna SetiawanNo ratings yet
- Membuat PhpbayarDocument25 pagesMembuat PhpbayarSlamet Budi SantosoNo ratings yet
- Materi Laravel (Login)Document8 pagesMateri Laravel (Login)salwara20rahma04No ratings yet
- Laravel 8 Livewire JS CRUD With JetstreamDocument12 pagesLaravel 8 Livewire JS CRUD With Jetstreamtcm kreasiNo ratings yet
- Data BukuDocument6 pagesData Bukuraflyahmad22135No ratings yet
- Rangkuman Modul 4Document9 pagesRangkuman Modul 4Hari tarunaNo ratings yet
- Tutorial Sederhana Sistem Akademik Sekolah Mengunakan PHP Dan BootstrapDocument30 pagesTutorial Sederhana Sistem Akademik Sekolah Mengunakan PHP Dan BootstrapAndre PardameanNo ratings yet
- Membuat Autofill Autocomplete Dan Autoselected Dengan Ajax JqueryDocument11 pagesMembuat Autofill Autocomplete Dan Autoselected Dengan Ajax Jqueryleon smgNo ratings yet
- Modul 10 Basis Data Dan PemrogramanDocument11 pagesModul 10 Basis Data Dan Pemrograman2hjfx5mbvpNo ratings yet
- Aplikasi KasirDocument58 pagesAplikasi Kasirsholeh13No ratings yet
- Dokumentasi Crud (William Prasetyo Utomo) Xi-BDocument27 pagesDokumentasi Crud (William Prasetyo Utomo) Xi-BAnonim PlayerNo ratings yet
- Indri Febriana Putri - DSE A - Praktikum 7Document31 pagesIndri Febriana Putri - DSE A - Praktikum 7Indri FpNo ratings yet
- Membuat Login Dengan PHP Dan MySQL MD5Document15 pagesMembuat Login Dengan PHP Dan MySQL MD5Veliana MarshaNo ratings yet
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013From EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Rating: 3.5 out of 5 stars3.5/5 (7)
- Panduan Menginstall Windows Vista Sp2 Edisi Bahasa InggrisFrom EverandPanduan Menginstall Windows Vista Sp2 Edisi Bahasa InggrisRating: 5 out of 5 stars5/5 (1)
- Peran PDHIDocument13 pagesPeran PDHIlingkaranNo ratings yet
- Peran PDHIDocument13 pagesPeran PDHIlingkaranNo ratings yet
- Peran PDHIDocument13 pagesPeran PDHIlingkaranNo ratings yet
- Load Balancing Dan Fail OverDocument5 pagesLoad Balancing Dan Fail OverzoelqarnainNo ratings yet
- Kumpulan Soal TWKDocument4 pagesKumpulan Soal TWKlingkaranNo ratings yet
- Berita Acara Pekerjaan Service PrinterDocument1 pageBerita Acara Pekerjaan Service Printerlingkaran100% (1)
- Pengenalan CssDocument13 pagesPengenalan CssTrie McvNo ratings yet
- VRF - Rou (NG Like VPN: Novan ChrisDocument32 pagesVRF - Rou (NG Like VPN: Novan ChrisMuliatama Putra MNo ratings yet
- Instalasi LinuxDocument38 pagesInstalasi LinuxizoeholicNo ratings yet
- Setting IP AddressDocument19 pagesSetting IP Addresswafer123No ratings yet
- jQuery Tutorial (Write Less Do MoreDocument54 pagesjQuery Tutorial (Write Less Do Morebethd1962No ratings yet
- Tutorial Menggunakan Dreamweaver Untuk Toko OnlineDocument35 pagesTutorial Menggunakan Dreamweaver Untuk Toko OnlineCi HuyNo ratings yet
- Hack Wireless PDFDocument1 pageHack Wireless PDFlingkaranNo ratings yet
- Merubah Tampilan Login HotspotDocument17 pagesMerubah Tampilan Login HotspotlingkaranNo ratings yet
- OPTIMASI HTTPSDocument15 pagesOPTIMASI HTTPSLachint Chint カイムタNo ratings yet
- Aplikasi Sistem Pendidikan Jarak Jauh Berbasis Web 02 1999 PDFDocument6 pagesAplikasi Sistem Pendidikan Jarak Jauh Berbasis Web 02 1999 PDFlingkaranNo ratings yet
- Modul 01 Kkpi Mengetik 10 JariDocument3 pagesModul 01 Kkpi Mengetik 10 JarilingkaranNo ratings yet
- Implementasi Jaringan Syaraf Tiruan: Backpropagation Sebagai Sistem DeteksiDocument154 pagesImplementasi Jaringan Syaraf Tiruan: Backpropagation Sebagai Sistem DeteksilingkaranNo ratings yet
- 1-2 - Pendahuluan Dan LAN PDFDocument68 pages1-2 - Pendahuluan Dan LAN PDFdyferdiansyahNo ratings yet
- TIF23102 - Organization FileDocument5 pagesTIF23102 - Organization FileAnugrah Prio Sya BandiNo ratings yet
- Analisis DiskriminanDocument10 pagesAnalisis DiskriminanZahra Nailuph 'purple'No ratings yet
- WaspadaiPhishingDocument9 pagesWaspadaiPhishingTryThe'soldierbatzzNo ratings yet
- P2 - Aspek Keamanan Sistem PDFDocument10 pagesP2 - Aspek Keamanan Sistem PDFlingkaranNo ratings yet
- Kode Yang Mewakili DataDocument6 pagesKode Yang Mewakili DataRosalina FazriahNo ratings yet
- TIF23102 InternetDocument6 pagesTIF23102 InternetAnugrah Prio Sya BandiNo ratings yet
- 636 1412 1 SM PDFDocument15 pages636 1412 1 SM PDFAsif MaulanaNo ratings yet
- WaspadaiPhishingDocument9 pagesWaspadaiPhishingTryThe'soldierbatzzNo ratings yet
- Determinan Matriks dengan Eliminasi GaussDocument6 pagesDeterminan Matriks dengan Eliminasi GausslingkaranNo ratings yet
- Windows 10Document34 pagesWindows 10lingkaranNo ratings yet
- MENGETIK 10 JARIDocument36 pagesMENGETIK 10 JARIIkhtiar Sari TilawaNo ratings yet