Professional Documents
Culture Documents
Makalah Desain Web
Uploaded by
transcityCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Makalah Desain Web
Uploaded by
transcityCopyright:
Available Formats
MAKALAH
Sistem Penerimaan Siswa Baru Online Berbasis Web
Sub Judul
“Desain Layout”
“Desain Database”
“Program Generate”
Oleh :
Novia Siti Aisyah N.H
NIS 9023
DINAS PENDIDIKAN KABUPATEN REMBANG
SMK NEGERI 1 REMBANG
Jl.Gajah Mada No.1 Rembang
Telp (0295) 691377
Dinas Pendidikan Kab.Rembang
Smk N 1 Rembang
Kata Pengantar
Puji syukur saya panjatkan ke hadirat Allah Yang Maha Esa,karena dengan rahmat dan
hidayahnya saya dapat menyelesaikan makalah ini.
Makalah yang berjudul “Sistem Penerimaan Siswa Baru Online Berbasis Web” ini saya
susun demi mengumpulkan tugas jurusan “Tehnik Komputer dan Jaringan” yang di berikan
oleh guru pembimbing.
Saya menyadari bahwa makalah ini masih jauh dari sempurna.Oleh karena itu
segala kritik dan saran yang sekiranya dapat membangun sangat saya harapkan demi
sempurnanya makalah ini.
Rembang ,22 Desember 2008
Penyusun
Novia Siti Aisyah N.H i
Dinas Pendidikan Kab.Rembang
Smk N 1 Rembang
Halaman Pengesahan
Judul Makalah : Sistem Penerimaan Siswa Baru Online Berbasis Web
Sub Judul : “Desain Layout”
“Desain Database”
“Program Generate”
Nama : Novia Siti Aisyah N.H
Kelas : 2 TKJ
No.Abs : 22
NIS : 9023
Bidang Keahlian : Tehnik Komputer dan Jaringan
Makalah ini telah di terima dan di sahkan pada tanggal 22 Desember 2008.
Diajukan untuk memenuhi persyaratan Tugas Akhir Semester 3
Tahun 2007/2008
Rembang ,22 Desember 2008
Mengetahui/Menyetujui
Ketua Jurusan Pembimbing
(Moh.Daryanto) (Windy Riesdyansyah)
NIP NIP
Novia Siti Aisyah N.H ii
Dinas Pendidikan Kab.Rembang
Smk N 1 Rembang
Makalah
Sistem Penerimaan Siswa Baru Online Berbasis Web
“Desain Llayout”;“Desain Database”;“Program Generate”
Novia Siti Aisyah N.H (22)
2 TKJ ( Tehnik Komputer dan Jaringan )
Trahancity@gmail.com
22 Desember 2008
Abstrak
Bahasa Indonesia
Makalah ini disusun untuk memenuhi persyaratan dalam kegiatan pembelajaran kejuruan yang
sudah di setujui oleh guru pembimbing. Disini penulis mengambil tema dengan Desain Layout Sistem
Informasi Pendaftaran Siswa Baru, yang dimaksudkan supaya pembaca dapat membuat tampilan
gambar dan teks pada suatu halaman web yang tersusun enak untuk dilihat dan dibaca. Akan tetapi
agar Desain layout dapat digunakan dengan baik maka diperlukan juga Desain Database dan juga
membuat program generate.
Kata Kunci : Desain Layout ; Desain Database ; Program Generate
Bahasa Inggris
This handing out compiled to fulfill conditions in vocational study activity in aggreeing by counsellor
teacher. Here the writer take theme with Desain Layout of Information System of New Student
Registration, what intended so that the reader earn to make appearance draw and text at one
particular delicious structured page;yard web for look and read. However in order to Desain Layout
earn used better hence be needed also Desain Database as well as making program generate
Keyword : Desain Layout ; Desain Database ; Program Generate
Novia Siti Aisyah N.H iii
Dinas Pendidikan Kab.Rembang
Smk N 1 Rembang
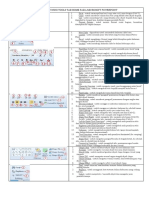
Bab 1
Mulai
Pendahuluan
A. Judul
Sistem Penerimaan Siswa Baru Online
Berbasis Web User name,input
B. Sub Judul Password
“Desain Layout”
“Desain Database”
“Program Generate”
C. Batasan Masalah Password
Disini kami hanya akan membahas terdaftar
tentang bagaimana cara mendesain
layout,mendesain database serta
membuat program generate dalam
Sistem Informasi Pendaftaran Siswa Menu Utama
Baru
D. Latar Belakang
Makalah ini di susun guna memenuhi
Selesai
tugas dari Pembimbing. Makalah ini
harus sudah diterima oleh Pembimbing
paling lambat 22 Desember 2008 2. Algoritma Login
E. Tujuan a.Masukkan User name dan Password.
Pembuatan makalah ini bertujuan agar b.Klik tombol Login maka system akan
siswa : mencari password yang sesuai.
1. Secara akademis untuk memenuhi c.Jika password terdaftar maka anda
salah satu persyaratan dalam akan masuk ka Menu Utama.
semester gasal. d. Jika password tidak terdaftar maka
2. Dapat mengaplikasikan data yang anda tidak bisa masuk ke Menu Utama.
berbeda di lapangan ke dalam suatu
system informasi yang baik.
F. Teori Dasar
Pada halaman web terdapat beberapa
format tampilan visual seperti ukuran
huruf, warna dan gambar lainnya sebagai
petunjuk identitas dari informasi yang
disampaikan pada situs web.
Bila kita lihat pada setiap majalah, buku
atau newsletter pada permulaan tampilan
halamannya terdapat sebuah gambar logo
khusus atau judul hingga penomoran
halaman dengan tata letak yang sama.
Begitu juga pada tampilan halaman web,
berbagai tipe huruf dan gambar
menjelaskan maksud dari isi informasi
yang akan disampaikan. Seperti tampilan
huruf dengan ukuran yang lebih besar
menunjukan sebuah sesi baru pada suatu
informasi atau cerita. Juga sebaris
kalimat yang terdapat dibawah gambar
atau photo. Dan setiap tampilan tersebut
juga mempunyai susunan database dan
program generate untuk menginput data
yang sudah di masukkan.
G. Konfigurasi
1. Flowchart
Novia Siti Aisyah N.H iv
Dinas Pendidikan Kab.Rembang
Smk N 1 Rembang
Bab 2 dilihat, sebagian format halaman akan
ISI hilang.
1. Merancang Layout 2. Mendesain Database
Layout adalah tampilan gambar dan teks Menyimpan data dalam bentuk relasional
pada suatu halaman web yang tersusun secara sederhana dapat dikatakan sebagai
sehingga enak untuk dilihat dan dibaca. membawa data tersebut ke dalam suatu
A. Langkah Perancangan Layout bentuk tabel. Bagaimanas agar tabel
Bagaimana langkah kerja untuk yang digunakan untuk menyimpan data
membuat sebuah layout yang baik ? terbentuk secara baik dan benar ?
Buat garis bantu (gridlines) untuk diperlukan suatu langkah desain database
menentukan kolom halaman. agar tabel yang dibuat dapat memenuhi
syarat-syarat model relasional. Desain
database secara umum dapat dibagi
dalam empat langkah :
1.Menetukan Kebutuhan
2.Desain Konseptual
3.Desain Logikal
4.Desain Fisik
untuk layout pada media cetak biasanya Untuk menentukan kebutuhan dapat
digunakan sebuah program editor seperti dilakukan dengan mendapatkan
Page Maker atau Quark XPress.Jika informasi sebanyak-banyaknya.
untuk halaman web Anda menggunakan Sedangkan desain konseptual adalah
program HTML editor seperti Front dengan menggunakan ER model. Hasil
Page, gunakan perintah ‘draw table’ dari desain konseptual adalah skema
untuk membuat garis bantu pada layout konseptual. Model Data relasional
dengan menentukan lebar border = 0 didapatkan dari perubahan model
untuk tampilan tabel tanpa gambar garis konseptual dengan menggunakan desain
pada browser. Garis bantu ini dibuat logik. Setiap informasi dalam model
untuk menentukan dengan mudah relasional impresentasikan secara jelas
dimana logo atau gambar disisipkan, dalam level logik, yaitu hanya dengan
juga format teks dan lainnya disusun satu cara, yakni dengan nilai-nilai pada
dalam satu halaman. tabel tersebut. Desain fisik mengubah
Hal yang harus diperhatikan bahwa skema fisik. Dalam mode relasional,
format layout untuk web berbeda secara langkah-langkah desain database adalah
teknis dengan format layout media cetak sebagai berikut :
biasa. Anda harus bisa mengontrol besar 1. Mengumpulkan Informasi
kecilnya tampilan pada browser di layar Mengumpulkan informasi adalah
monitor. langkah pertama yang harus ditempuh.
Usahakan agar format teks maupun Pada langkah ini harus didapatkan
gambar tetap teratur tidak berantakan informasi selengkap-lengkapnya.
meskipun tampilan ukuran windows Berbagai metode pengumpulan data
diperkecil. dapat digunakan pada langkah ini.
Untuk menentukannya gunakan opsi ‘no Bilamana sebelumnya telah memiliki
wrap’ yang terdapat dalam cell properties suatu database, baik yang berupa flatfile,
pada Front Page editor. spreadsheet ataupun relasional, hal itu
Perhatikan juga lebar minimal layar perlu mendapat perhatian.
monitor yang banyak digunakan audiens, 2. Menentukan Entitas
biasanya berukuran 14 inch yang bila Setelah semua informasi terkumpul maka
dibandingkan dengan ukuran standar langkah selanjutnya adalah menentukan
sebuah kertas cetak entitas utama dari semua informasi yang
tampilannya akan nampak lebih kecil. telah didapatkan. Misalkan dalam data
Apa akibatnya jika tampilan layout lebih Penerimaan Siswa Baru didapatkan
besar ukurannya daripada browser ? entitas utama adalah : Calon Siswa,
maka selain kurang menarik untuk Pendaftaran, dan Sekolah. Setelah entitas
utama didapatkan maka komponen dari
Novia Siti Aisyah N.H v
Dinas Pendidikan Kab.Rembang
Smk N 1 Rembang
setiap entitas dapat ditentukan. Misalkan
dari entitas diatas, kita dapat tentukan
masing-masing komponennya adalah
sebagai berikut
Calon Siswa Sekolah
Nama Fasilitas
Umur
Jenis Kelamin
Poin Nilai
Pendaftaran
Tanggal
Syarat Akademik
Syarat Administrasi
Gambar : Entitas utama dan komponen
3. Mengubah Entitas ke tabel
Setelah entitas dan komponen ditentukan
maka kemudian masing-masing entitas
dapat diubah dalam tabel. Langkah ini
memungkinkan terjadinya penambahan
suatu komponen. Misalkan ada suatu
komponen alamat tersebut dalam sebuah
entitas, maka dalam tabel alamat tersebut
dapat menjadi : nama jalan, kecamatan,
kelurahan, kode pos dan lain-lain. Pada
contoh ini entitas utama dan komponen
dapat langsung menjadi tabel tanpa harus
mengalami perubahan.
4. Merelasikan Masing-masing tabel.
Ada tabel yang dihubungkan antara satu
dengan yang lain. Hal ini menyebabkan
terbentuknya relasi antartabel.
3. Program Generate
Yang menjadi masalah utama dalam
pembuatan suatu generator aplikasi
adalah bagaimana supaya generator
aplikasi tersebut dapat berjalan se-
fleksibel mungkin. Oleh karena itu,
untuk membuat suatu generator aplikasi
yang fleksibel harus dilakukan beberapa
langkah/proses. Secara umum, ada 4
tahap dalam metodologi pembuatan
generator aplikasi :
1. Identify Application Description
2. Apply Application Domain
KnowLedge
3. Create Program Generator
4. Generate Application-Program
Novia Siti Aisyah N.H vi
Dinas Pendidikan Kab.Rembang
Smk N 1 Rembang
Bab 4
Penutup
Data-data pendaftaran siswa baru
sangatlah penting, bisa jadi data seorang
calon siswa satu dan siswa lainnya bisa
tertukar karena kurangnya ketelitian
dalam pengembangan data. Setelah
penulis melakukan analisa maka dapat
diperoleh kesimpulan dan saran sebagai
berikut :
1. Kesimpulan
1) Data dalam pendaftaran siswa baru
sangat banyak. Jika tidak ada suatu
system yang bisa mengolahnya secra
cepat, maka dalam pengolahan data
dirasa kurang efektif dan efisien.
2) Sistem informasi akan mempermudah
dalam pengolahan data terutama untuk
mengetahui data seorang siswa yang
terdaftar atau tidak terdaftar.
3) Sistem informasi akan menghindarkan
adanya data pendaftar siswa yang sama,
serta ketelitian dalam pengolahan data
juga terjamin.
2. Saran
1) Sistem Informasi Pendaftaran Siswa
Baru Bagi sekolah merupakan Sistem
Informasi Yang sangat penting karena
kecepatan Dalam pengolahan datanya
sehingga jika Sewaktu-waktu data
diperlukan data bisa Diambil secara
cepat dan efisien.
2) Suatu system sebaiknya bukan hanya
dipakai tetapi juga dilakukan perawatan
secara periodic, seperti kelayakan
system, kemampuan system mengakses
informasi, kemampuan system
memelihara informasi.
3. UCAPAN TERIMA KASIH
Terima kasih kepada pihak yang telah
memberikan sumbangan penting dalam
proses penulisan.
Referensi / Daftar Pustaka:
[1] PETUNJUK PENULISAN
MAKALAH.doc
[2] moduldesainvisual.pdf
[3] Desain Database.doc
[4] Google
Novia Siti Aisyah N.H vii
You might also like
- Bab I Desain WebDocument8 pagesBab I Desain WebAbdul KodirNo ratings yet
- Rancangan Sistem Informasi Potensi Desa Di Kecamatan Meurah Dua Kabupaten Pidie Jaya Berbasis WebDocument60 pagesRancangan Sistem Informasi Potensi Desa Di Kecamatan Meurah Dua Kabupaten Pidie Jaya Berbasis WebMayaTerry007100% (1)
- Makalah Subnetting 1 PDFDocument11 pagesMakalah Subnetting 1 PDFratna halmaheraNo ratings yet
- Perancangan Sistem Informasi Penjualan Batik Berbasis WebDocument17 pagesPerancangan Sistem Informasi Penjualan Batik Berbasis Webfpa_faiz1350% (2)
- Review - Jurnal Data Warehouse With Big Data Technology For Higher EducationDocument4 pagesReview - Jurnal Data Warehouse With Big Data Technology For Higher EducationAHMAD RAIHANNo ratings yet
- Makalah PRIVACY DAN KEJAHATAN KOMPUTERDocument29 pagesMakalah PRIVACY DAN KEJAHATAN KOMPUTERAdriansah100% (1)
- Makalah CpuDocument22 pagesMakalah CpuRahmatHidayatNo ratings yet
- Laporan Praktikum Komputer Grafik PDFDocument53 pagesLaporan Praktikum Komputer Grafik PDFninjlegend100% (1)
- MAKALAH CRUD - Muhammad Pascal Hidayatullah - 19312267 - IF19EDocument10 pagesMAKALAH CRUD - Muhammad Pascal Hidayatullah - 19312267 - IF19EM.Arianda SaputraNo ratings yet
- Makalah RouterDocument13 pagesMakalah RouterDebby Rachmania Puspita50% (2)
- Makalah SDLC & PrototypeDocument19 pagesMakalah SDLC & PrototypeSania50% (2)
- Analisa Sistem Informasi Absensi Karyawan PDFDocument58 pagesAnalisa Sistem Informasi Absensi Karyawan PDFasri73% (15)
- Makalah GNS3Document14 pagesMakalah GNS3Yani Caem100% (2)
- Perancangan Website Dinas Kominfo Dan Persandian Kabupaten BungoDocument32 pagesPerancangan Website Dinas Kominfo Dan Persandian Kabupaten BungoCahyo MelodicNo ratings yet
- Budaya Manajemen InformasiDocument10 pagesBudaya Manajemen InformasiSyahrul Ramadhan 20182105017No ratings yet
- Kesalahan UserDocument4 pagesKesalahan UserMila Minora PurbaNo ratings yet
- Materi 3 Paradigma JSTDocument22 pagesMateri 3 Paradigma JSTalamipadNo ratings yet
- Proposal Kerja Praktek PERANCANGAN SISTEM INFORMASI AKADEMIK PADA SMK Pelita RayaDocument62 pagesProposal Kerja Praktek PERANCANGAN SISTEM INFORMASI AKADEMIK PADA SMK Pelita Rayanandaa reborn98100% (1)
- Pizza PPT 2Document16 pagesPizza PPT 2Ririn Song HwaNo ratings yet
- Laporan Pratikum Mysql Menggunakan XamppDocument38 pagesLaporan Pratikum Mysql Menggunakan XamppKhairuddin ShiddiqNo ratings yet
- Laporan Pembuatan Aplikasi Crud Sederhana Dengan Database MysqlDocument8 pagesLaporan Pembuatan Aplikasi Crud Sederhana Dengan Database MysqlHero Pero0% (1)
- Makalah Serangan Terhadap KriptografiDocument13 pagesMakalah Serangan Terhadap KriptografiMuh Farhan HidayatNo ratings yet
- Pendahuluan Jarkom Modul 1Document15 pagesPendahuluan Jarkom Modul 1Ditya GirikaNo ratings yet
- Mengenal Fungsi Tools Tab Home Pada Microsoft PowerpointDocument1 pageMengenal Fungsi Tools Tab Home Pada Microsoft PowerpointHurnawijaya UIN MataramNo ratings yet
- Contoh Kasus Forward ChainingDocument3 pagesContoh Kasus Forward ChainingT-teas Dinda PierroNo ratings yet
- Real Time SystemDocument9 pagesReal Time SystemNerissaNo ratings yet
- Jurnal MemoriDocument9 pagesJurnal MemoriSakBerakNo ratings yet
- Laporan PKLDocument22 pagesLaporan PKLmarshel mangempis0% (1)
- Makalah Topologi JaringanDocument12 pagesMakalah Topologi Jaringantubagus_setiawan100% (1)
- Makalah FCAPS - SNMPDocument12 pagesMakalah FCAPS - SNMPRininta Vita Rosanti100% (1)
- Makalah Tentang Pengelolaan Sistem InformasiDocument20 pagesMakalah Tentang Pengelolaan Sistem InformasiNurrahmi HidayahNo ratings yet
- Perancangan Sistem Informasi Penjualan Toko Kue Berbasis WebDocument15 pagesPerancangan Sistem Informasi Penjualan Toko Kue Berbasis WebMuhamad RivaldaNo ratings yet
- Makalah IMKDocument18 pagesMakalah IMKsandi wilmansyah100% (1)
- Analisis PIECES 2Document19 pagesAnalisis PIECES 2Cindy AishaNo ratings yet
- MAKALAH WP (Weighted Product)Document7 pagesMAKALAH WP (Weighted Product)rapsaji0% (3)
- Laporan Praktikum Komputer Grafik Ayu MayasariDocument26 pagesLaporan Praktikum Komputer Grafik Ayu MayasariAmanda CastroNo ratings yet
- Proposal Skripsi Pembuatan Sistem Informasi Perpustakaan SekolahDocument26 pagesProposal Skripsi Pembuatan Sistem Informasi Perpustakaan SekolahMuldani Dani50% (8)
- Makalah SiakadDocument9 pagesMakalah SiakadAndri WiranataNo ratings yet
- Bab I MengulangDocument44 pagesBab I MengulangFran Horas Samosir100% (1)
- Materi 1 Komputer Dan MasyarakatDocument45 pagesMateri 1 Komputer Dan MasyarakatKristian Andi BenedictusNo ratings yet
- Makalah Ragam Dialog BAB IVDocument15 pagesMakalah Ragam Dialog BAB IVAbdullah MasuliliNo ratings yet
- Review Jurnal Jaringan KomputerDocument6 pagesReview Jurnal Jaringan Komputeromar wahid100% (1)
- Laporan Analisa Perancangan Sistem Informasi Penyewaan Laptop Berbasis WebDocument153 pagesLaporan Analisa Perancangan Sistem Informasi Penyewaan Laptop Berbasis WebOkky Setiawan0% (1)
- Sistem Informasi Manajemen Erina FarahDocument19 pagesSistem Informasi Manajemen Erina FarahKaiDianaNo ratings yet
- End User Computing Sebagai Masalah StrategisDocument18 pagesEnd User Computing Sebagai Masalah StrategisfikranNo ratings yet
- Jurnal Sistem OperasiDocument9 pagesJurnal Sistem OperasiRendi Navoleon Bp0% (2)
- Proposal-Skripsi Pembuatan Website SekolahDocument8 pagesProposal-Skripsi Pembuatan Website SekolahLelly HwangNo ratings yet
- Tugas Manajemen Proyek Sistem Informasi Perpustakaan Versi 1Document18 pagesTugas Manajemen Proyek Sistem Informasi Perpustakaan Versi 1reza maulana fajrinNo ratings yet
- Proposal Jasa Web DesignDocument6 pagesProposal Jasa Web DesignIndra KusumahNo ratings yet
- Makalah - Desain Keamanan Jaringan Dan KomputerDocument20 pagesMakalah - Desain Keamanan Jaringan Dan KomputerMuhammad Luthfi AlivaNo ratings yet
- Buku Pedoman Dan Panduan Resmi STMIK Budidarma MedanDocument24 pagesBuku Pedoman Dan Panduan Resmi STMIK Budidarma Medaniseiseje100% (1)
- Proposal Desain WebDocument11 pagesProposal Desain WebtranscityNo ratings yet
- Jobsheet HTML CssDocument2 pagesJobsheet HTML CssWinny_HandinyNo ratings yet
- Modul 3 PWPB-XIIDocument15 pagesModul 3 PWPB-XIIvincent112No ratings yet
- Aajobsheet - Pas - Afwangibran - 12RPL2 1233Document5 pagesAajobsheet - Pas - Afwangibran - 12RPL2 1233EC 12 RPL 2No ratings yet
- Aplikasi Penataan Sekolah Minggu Berbasis Telegram Gateway PadaDocument37 pagesAplikasi Penataan Sekolah Minggu Berbasis Telegram Gateway PadaJusuf BoekyNo ratings yet
- 2606 6605 2 PBDocument7 pages2606 6605 2 PBFino Depri33No ratings yet
- TM Erick Fernando 181510018 Pemrograman VisualDocument37 pagesTM Erick Fernando 181510018 Pemrograman VisualricsNo ratings yet
- Ina - Modul Web Programming 1Document109 pagesIna - Modul Web Programming 1Inna NajiyahNo ratings yet
- Silabus Training Webdev - Nuris AkbarDocument20 pagesSilabus Training Webdev - Nuris AkbarNuris AkbarNo ratings yet