Professional Documents
Culture Documents
Modul 3
Uploaded by
Adhitya Franager ManurungOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Modul 3
Uploaded by
Adhitya Franager ManurungCopyright:
Available Formats
___________________________________________________________________________
MODUL 3
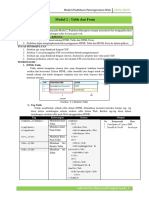
3. Membuat Daftar
3.1. Memahami Daftar
List adalah sebuah metode untuk menampiljan sekumpulan data dengan
cara penomoron atau dengan symbol. Dalam membuat daftar(list) digunakan
Tag <LI>, dan ditambah lagi dengan tag <UL> (Unordered List/List tak
bernomor urut) atau <Ol> (Ordered List/List dengan nomor urut). Berikut
adalah beberapa daftar tag yang digunakan beserta dengan atributnya :
Tag
<UL>
Atribut
TYPE
<OL>
TYPE
<OL>
TYPE
Value
SQUARE
DISC
CIRCLE
I
i
A
a
START
Keterangan
Bulat Kotak
Bulat Titik
Bulat Lingkaran
Huruf Besar Romawi
Huruf Kecil Romawi
Huruf Besar Latin
Huruf Kecil Latin
Nilai awal Penomoran
3.2. Daftar Menggunakan Simbol (UL)
Untuk membuat sebuah daftar dapat digunakan symbol, symbol yang
digunakan dalam HTML adalah bulat. Berikut adalah contohnya :
Contoh Script list_bullet.html
<html>
<head>
<title>Contoh Membuat List</title>
</head>
<body>Berikut adalah daftar jurusan yang ada di FMIPA UNRI
<ul>
<li>Matematika</li>
<li>Fisika
</li>
<li>Kimia
</li>
<li>Biologi
</li>
</ul>
</body>
</html>
Akhir Script
Hasilnya dapat dilihat menggunakan browser sebagai berikut :
___________________________________________________________________________
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
3.3. Daftar Menggunakan Nomor
Untuk keperluan lain, daftar dengan penomoran dapat digunakan
dengan metode penomoran(1,2,3,,n, atau a,b,c,,z) atau dengan
menggunakan huruf Romawi. Berikut adalah sintaksnya :
<ol type=A,a,I,i>
<li>Daftar 1</li>
<li>Daftar 2</li>
<li>Daftar 3</li>
<li>Daftar 4</li>
</ol>
Contoh Script list_abjad.html
<html>
<head><title>Contoh Membuat List Abjad</title>
</head>
<body>
Berikut adalah daftar jurusan yang ada di FMIPA UNRI
<ol type=A>
<li>Matematika
</li>
<li>Fisika
</li>
<li>Kimia
</li>
<li>Biologi
</li>
</ol>
</body>
</html>
Akhir Script
Untuk membuat daftar mulai dengan yang kita inginkan,misalnya D
maka dapat digunakan atribut start di dalam tag <OL> dengan sintaks dan
cara sebagai berikut :
___________________________________________________________________________
19
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
Contoh Script list_abjad.html
<html>
<head><title>Contoh Membuat List Abjad</title>
</head>
<body>Berikut adalah daftar jurusan yang ada di FMIPA UNRI
<ol type=A start=4>
<li>Matematika </li>
<li>Fisika
</li>
<li>Kimia
</li>
<li>Biologi
</li>
</ol>
</body>
</html>
Akhir Script
3.4. Membuat Sub Daftar
Dengan menggunakan tag <UL> dan <OL> dapat dibuat sub daftar,
maksudnya adalah daftar dalam daftar.
Contoh Script sub_list.html
<html>
<head><title>Contoh Membuat Sub List</title></head>
<body>
Jenis prosesor yang sering digunakan :
<ol>
<li>INTEL
</li>
<ul>
<li>Pentium
</li>
<li>Celeron
</li>
</ul>
<li>AMD
</li>
<ul>
<li>Atlon XP
</li>
<li>Duron
</li>
<li>Baltron
</li>
</ul>
</ol>
</body>
</html>
Akhir Script
___________________________________________________________________________
20
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
3.5. Membuat Daftar Header
List Header atau <LH> merupakan suatu cara dimana bentuk tampilan
dapat berbentuk Header di dalam list, adapun cara penulisannya adalah
sebagai berikut :
<OL>
<LH>Header
<LI>Daftar
<LI>Daftar
<LI>Daftar
<LI>Daftar
</OL>
1</LI>
2</LI>
1</LI>
2</LI>
Contoh Script list_abjad.html
<html>
<head><title>Contoh Membuat Header List</title></head>
<body>
Berikut adalah daftar jurusan yang ada di FMIPA UNRI
<ol type=1>
<lh><b>FMIPA UNRI</b>
<li>Matematika
</li>
<li>Fisika
</li>
<li>Kimia
</li>
<li>Biologi
</li>
</ol>
</body>
</html>
Akhir Script
3.6. Daftar Dengan Gambar
Untuk membuat sebuah daftar dengan bentuk symbol yang dibuat
sendiri atau berupa gambar dapat digunakan metode yang dilakukan saat
membuat daftar tanpa sombol, yaitu dengan menggunakan tag <DL> dan
<DD>.
___________________________________________________________________________
21
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
Contoh Script list_bullet.html
<html>
<head><title>Contoh Membuat Daftar Dengan Gambar</title>
</head>
<body>
Berikut adalah daftar jurusan yang ada di FMIPA UNRI
<dl>
<dd><img src=../PBUD/image/edit.gif>Matematika </dd>
<dd><img src=../PBUD/image/edit.gif>Fisika
</dd>
<dd><img src=../PBUD/image/edit.gif>Kimia
</dd>
<dd><img src=../PBUD/image/edit.gif>Biologi
</dd>
</dl>
</body>
</html>
Akhir Script
3.7. Mengenal Tabel
Tabel adalah komponen yang paling utama dalam membuat web site.
Pada saat pembuatan sebuah halaman web table dijadikan sebagai media
yang berfungsi sebagai kerangka untuk meletakan komponen-omponen isi
web.
Selain sebagai kerangka kerja, table juga dijadikan sebagai media untuk
merapikan semua content(isi web) yang ada di dalam halaman web. Jadi,
sebagai seoarng desainer web atau web master, anda tidak dapat
meninggalkan tabel. Berikut adalah contoh penggunaan tabel dalam membuat
halaman web.
___________________________________________________________________________
22
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
HEADER/BAGIAN KEPALA HALAMAN WEB
MENU KIRI
ISI/CONTENT
MENU KANAN
FOOTER/BAGIAN BAWAH HALAMAN WEB
3.8. Pembuatan Tabel
Untuk membuat tabel digunakan tag <TABLE> dan diakhiri dengan tag
</TABLE> yang kemudian diikuti dengan tag <TR> (Table Row/baris tabel) dan
<TD>(Table data/data tabel).
Tag <TABLE> adalah tag yang menerangkan kepada browser bahwa
itu adalah sebuah tabel, dan di dalam tag <TABLE> dapat
ditambahkan beberapa atribut yang sering digunakan di dalam
membuat sebuah tabel.
Tag <TR> adalah tag yang digunakan untuk membuat sebuah baris
di dalam tabel dan di dalam tag <TR> dapat ditambahkan beberapa
atribut yang sering digunakan di dalam membuat sebuah tabel.
Tag <TD> adalah tag yang digunakan untuk menempatkan isi/data
yang ada di dalam sebuah tabel. Tag <TD> dapat diartikan sebagai
kolom.
Di dalam tag <TABLE> ada beberapa atribut yang sering diletakan di
dalam tag <TABLE> slah satunya adalah atribut BORDER.
Contoh Script Tabel_1.html
<html>
<head><title>Contoh Membuat Tabel</title>
</head>
<body>
<table border=1 bordercolor=black>
<tr>
<td>Ini Tabel Pertama Satu Baris Satu Kolom</td>
</tr>
</table>
</body>
</html>
Akhir Script
___________________________________________________________________________
23
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
3.8.1.
Tabel dengan beberapa kolom dan baris
Untuk dapat membuat sebuah tabel dengan dua buah kolom, maka harus
ada dua buah tag <td> dan </td> dalam tag <tr> dan </tr>. Baik jumlah
<tr> maupun jumlah <td> akan mempengaruhi banyaknya baris dan kolom
yang ada dalam tabel.
Contoh Script Tabel_2.html
<html>
<head><title>Contoh Membuat Tabel</title>
</head>
<body>
<table border=1 bordercolor=black>
<tr>
<td>Baris 1 Kolom 1</td>
<td>Baris 1 Kolom 2</td>
<td>Baris 1 Kolom 3</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
<td>Baris 2 Kolom 2</td>
<td>Baris 2 Kolom 3</td>
</tr>
</table>
</body>
</html>
Akhir Script
Pada contoh di atas terdapat tag <TR> dua pasang terdiri dari dua
baris, sedangkan tag <TD> terdapat tiga pasang pada setiap barisnya,
sehingka tabel di atas akan menghasilkan dua baris tiga kolom, seperti
tampilan berikut :
___________________________________________________________________________
24
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
3.9. Pengaturan Tabel
Dengan menggunakan beberapa atribut, tabel dapat dibuat lebih
menarik dan dapat diatur sesuai dengan keinginan. Berikut adalah beberapa
atribut yang dapat digunakan dalam pengaturan tabel:
3.9.1. Atribut pada Tag <Table> </Table>
Tag <TABLE> mempunyai atribut yang dapat dilihat seperti di bawah ini :
Atribut
Align
Value
Left,Center
Right
Border
1,2,,n
Width
Height
n%
N%
Cellspacing
1,2,,n
Cellpadding
1,2,,n
Bgcolor
#ffffff-#000000
Bordercolor
#ffffff-#000000
Keterangan
Digunakan untuk meratakan posisi tabel ke
kiri, ke tengah atau ke kanan
Digunakan untuk mengatur ketebalan garis
pembatas antar sel-dalam tabel
Digunakan untuk menentukan lebar tabel
Digunakan untuk menentukan tinggi tabel
Digunakan untuk menyatakan jarak sapasi
antar sel satu dengan lainnya serta antar sel
dengan pembatas tabel
Digunakan untuk mengatur jarak is isle
dengan batas sel
Digunakan untuk memberikan warna latar
belakang semua isi sel pada atribut tabel
Digunakan untuk memberikan warna pada
border.
___________________________________________________________________________
25
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
3.9.2. Atribut pada Tag <Tr>.</Tr>
Tag <Tr> mempunyai atribut sebagai berikut :
Atribut
Value
Align
Left,Center,Right
Width
Height
n%
N%
Bgcolor
#ffffff-#000000
Keterangan
Digunakan untuk meratakan tabel ke kiri, ke
tengah atau ke kanan
Digunakan untuk menentukan lebar baris
Digunakan untuk menentukan tinggi baris tabel
Digunakan untuk memberikan warna latar
belakang pada baris tabel
3.9.3. Atribut pada Tag <Td>.</Td>
Tag <Td> mempunyai atribut sebagai berikut :
Atribut
Value
Align
Left,Center,Right
Width
Height
n%
N%
Bgcolor
#ffffff-#000000
Keterangan
Digunakan untuk meratakan tabel ke kiri, ke
tengah atau ke kanan
Digunakan untuk menentukan lebar kolom
Digunakan untuk menentukan tinggi kolom
Digunakan untuk memberikan warna latar
belakang pada kolom/sel
3.10. Penggabungan Sel
3.10.1. Menggabungkan Beberapa Kolom
Sel di dalam tabel dapat digabungkan dengan menggunakan atribut
colspan atau rowspan. Colspan ini digunakan untuk menggabungkan
beberapa kolom yang terdapat pada satu tabel dengan nilai integer. Rowspan
digunakan untuk menggabubgkan bebrapa baris yang terdapat dalam stau
tabel dengan nilai integer.
Contoh Script Tabel_2.html
<html>
<head><title>Contoh Menggabungkan Sel</title>
</head>
<body>
<table border=1 bordercolor=black>
<tr>
<td>Baris 1 Kolom 1</td>
<td colspan=2>Baris 1 Kolom 2 dan kolom 3</td></tr>
<tr>
<td rowspan=2>Baris 2 dan 3 Kolom 1</td>
<td>Baris 2 dan 3 Kolom 2 </td></tr>
<tr>
<td>Baris 3 Kolom 2</td>
<td>Baris 3 Kolom 3</td></tr>
</table>
</body>
</html>
Akhir Script
___________________________________________________________________________
26
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
___________________________________________________________________________
27
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
Latihan Modul 3
1. Buatlah sebuah halaman web yang dapat menampilkan halaman seperti di
bawah ini.
2. Buatlah sebuah tabel yang dapat menampilkan halaman seperti berikut ini
DAFTAR STOK BARANG PADA PT. SEDIA SELALU
No
Nama Barang
Televisi 14
2
3
Lemari Es
Computer
Merk
Sony
Toshiba
Polytron
LG
LG
Jumlah
Jumlah
5
3
7
8
6
5
34
Harga/ITEM
1.400.000
1.350.000
1.300.000
1.200.000
2.100.000
3.500.000
3. Buatlah sebuah tabel seperti tampilan di bawah ini
NO
DAFTAR STOK BARANG
No
1
2
3
NAMA BARANG
Lemari es
Televisi 21
LCD Projector
Jumlah
STOK
8
7
3
18
___________________________________________________________________________
28
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
Diisi oleh Dosen Bersangkutan
Nilai Praktek
Tanda Tangan Dosen
Tuliskan Script Anda Di Sini
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
___________________________________________________________________________
29
D3 Komputer & Sistem Informasi
Daftar dan Tabel
___________________________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
________________________________________________________
___________________________________________________________________________
30
D3 Komputer & Sistem Informasi
You might also like
- Praktikum 3Document13 pagesPraktikum 3Aditya Bani IsroNo ratings yet
- Tes Sumatif Modul 3 Rekayasa Perangkat TIK TKI PPGDALJABDocument195 pagesTes Sumatif Modul 3 Rekayasa Perangkat TIK TKI PPGDALJABagustina diun100% (1)
- 3 Basic HTML (Tabel Dan List)Document9 pages3 Basic HTML (Tabel Dan List)Rizky Dwi AnandaNo ratings yet
- Tabel Dan Form Di HTMLDocument22 pagesTabel Dan Form Di HTMLrichsparlingmail.com ParlinNo ratings yet
- TIK Deleted MergedDocument196 pagesTIK Deleted Mergedainil cobaNo ratings yet
- Tabel Dan Form Dengan HTMLDocument4 pagesTabel Dan Form Dengan HTMLDr. Arnellis, M.SiNo ratings yet
- Dasar SQLDocument12 pagesDasar SQLUbay Cyberr KuoplakNo ratings yet
- Materi 3 List Dalam HTMLDocument12 pagesMateri 3 List Dalam HTMLMuhammad Rizki RamdhaniNo ratings yet
- DDL Konsep dan FungsiDocument9 pagesDDL Konsep dan Fungsilely maradjajabessyNo ratings yet
- Rico Dharmawan - Modul Basis Data DDL & DMLDocument12 pagesRico Dharmawan - Modul Basis Data DDL & DMLRico DharmawanNo ratings yet
- Dasar Dasar HTMLDocument24 pagesDasar Dasar HTMLRobiana Weda AsmaraNo ratings yet
- Bab KeempatDocument14 pagesBab KeempatHartini DamanikNo ratings yet
- HTMLDocument62 pagesHTMLAguz WibowoNo ratings yet
- Adoc - Pub HTML Apa Itu HTML Hyper Text Markup Language HTMLDocument21 pagesAdoc - Pub HTML Apa Itu HTML Hyper Text Markup Language HTMLReza Adi PratamaNo ratings yet
- PRAKTIK 1 Fix DatabaseDocument8 pagesPRAKTIK 1 Fix Databasedaffafaiz615No ratings yet
- Materi LanjutanDocument21 pagesMateri LanjutanSilda SelinNo ratings yet
- Membuat Navbar Dan Elemen List Pada HTMLDocument13 pagesMembuat Navbar Dan Elemen List Pada HTMLVvvv NnnNo ratings yet
- DDL_CONTOHDocument4 pagesDDL_CONTOHimam rama sanjayaNo ratings yet
- Modul 2 - Table Dan FormDocument8 pagesModul 2 - Table Dan FormEvos UglybastarrdNo ratings yet
- Laporan Praktikum STBD Modul 2 JEPRI 2013 CDocument14 pagesLaporan Praktikum STBD Modul 2 JEPRI 2013 CthunilzNo ratings yet
- Valent Steve Asman 2122099 - Tutorial Basis Data DDL & DMLDocument9 pagesValent Steve Asman 2122099 - Tutorial Basis Data DDL & DMLValent AsmanNo ratings yet
- Tugas Laporan SQL Yotam Adi Putra 5D Akuntansi 2001302036Document8 pagesTugas Laporan SQL Yotam Adi Putra 5D Akuntansi 2001302036yotam adiNo ratings yet
- MANIPULASI DATADocument6 pagesMANIPULASI DATACamila RiaNo ratings yet
- 28 Perintah Dasar HTML Paling LengkapDocument8 pages28 Perintah Dasar HTML Paling Lengkaprahmat riadiNo ratings yet
- Pertemuan 2-Pengenalan HTMLDocument47 pagesPertemuan 2-Pengenalan HTMLHadi NanjayaNo ratings yet
- Modul P PBWDocument50 pagesModul P PBWAhmad WahyuNo ratings yet
- BAHASA R DAN SQLDocument27 pagesBAHASA R DAN SQLrezekintaNo ratings yet
- Tag HTML DasarDocument4 pagesTag HTML DasarURUKHUL NADHIF ZAXINo ratings yet
- Tabel Dan FormulirDocument40 pagesTabel Dan FormulirKevinPrilianNo ratings yet
- DML_MANIPULASIDocument7 pagesDML_MANIPULASITeguh von KriegerNo ratings yet
- MEMBUAT LIST DI HTMLDocument13 pagesMEMBUAT LIST DI HTMLI Kadek Hendra LibrataNo ratings yet
- CARA MEMBUAT TABEL HTMLDocument6 pagesCARA MEMBUAT TABEL HTMLAnonymous lQZXdpVLzFNo ratings yet
- MODUL IDocument16 pagesMODUL Ikurnia gusti ayuNo ratings yet
- SQL DASARDocument16 pagesSQL DASARRevi CyantikNo ratings yet
- Pertemuan 2-3-4Document22 pagesPertemuan 2-3-4Firman JayaNo ratings yet
- Ketut Darma Putra - Manajemen Informatika - SQL DDLDocument11 pagesKetut Darma Putra - Manajemen Informatika - SQL DDLShiro No UsoNo ratings yet
- Modul Praktikum Pemrograman Web 1 Sampai 6Document63 pagesModul Praktikum Pemrograman Web 1 Sampai 6Destrada Taufik0% (2)
- MysqlDocument50 pagesMysqlHaridasyah Sofiyan HotagawaNo ratings yet
- Database SQLDocument36 pagesDatabase SQLMuhammad MuzakirNo ratings yet
- Coding 1Document3 pagesCoding 1amelia PutriNo ratings yet
- Membuat Table Di HTMLDocument9 pagesMembuat Table Di HTMLMin WilsNo ratings yet
- Menggunakan TabelDocument8 pagesMenggunakan TabelAulia Rahman Wibisono HarinNo ratings yet
- Modul WebDocument125 pagesModul WebKar'tHika' Anak IndonesiaNo ratings yet
- Tugas Pendahuluan MODUL III FIXDocument10 pagesTugas Pendahuluan MODUL III FIXI Wayan Boby RamayudhaNo ratings yet
- Materi Pat TikDocument22 pagesMateri Pat TikGoblin From Mars 2No ratings yet
- Konsep DDL Dan DML Di MySQLDocument5 pagesKonsep DDL Dan DML Di MySQLRivi DemeoNo ratings yet
- Pertemuan 3 HTMLDocument42 pagesPertemuan 3 HTMLBonex CoyNo ratings yet
- Cara Membuat Tabel HTMLDocument2 pagesCara Membuat Tabel HTMLEzZhaFauziaNo ratings yet
- SQL SELECTDocument7 pagesSQL SELECTindriantoNo ratings yet
- Kegiatan Belajar 7 Menyajikan Pembuatan TabelDocument8 pagesKegiatan Belajar 7 Menyajikan Pembuatan Tabelerwin januarismanNo ratings yet
- 5-Paragraf, Karakter Spesial, Daftar ListDocument13 pages5-Paragraf, Karakter Spesial, Daftar ListAditya FirmansyahNo ratings yet
- LapPrak3 - Nurul Izzah Qurratu'ainiDocument23 pagesLapPrak3 - Nurul Izzah Qurratu'ainiNurul Izzah Qurratu'ainiNo ratings yet
- LAPORAN HASIL PRAKTIKUM MOD Data Defenition Language (DDL) Create, Alter, Drop Database Dan TabelDocument21 pagesLAPORAN HASIL PRAKTIKUM MOD Data Defenition Language (DDL) Create, Alter, Drop Database Dan TabelÅmíэŋ Ðãř Ðíř Ðöř100% (2)
- Materi Dasar Oracle-V1Document24 pagesMateri Dasar Oracle-V1AcnaDevNo ratings yet
- HTML-LISTDocument19 pagesHTML-LISTFourth AccountNo ratings yet
- Makalah SQLDocument15 pagesMakalah SQLYoan AdetyaNo ratings yet
- PraktikumDocument26 pagesPraktikumTaufik HidayatNo ratings yet
- Materi Ajar 13 1601041322Document31 pagesMateri Ajar 13 1601041322Adhitya Franager ManurungNo ratings yet
- 5-Pentingnya Penghapusan BMN Dan Persyaratannya - Margono - Edit by Sumini1 - 1Document8 pages5-Pentingnya Penghapusan BMN Dan Persyaratannya - Margono - Edit by Sumini1 - 1Adhitya Franager ManurungNo ratings yet
- 05 Modul K3 Konstruksi BangunanDocument43 pages05 Modul K3 Konstruksi Bangunanyufiid100% (3)
- Materi Ajar 9 1601040967Document73 pagesMateri Ajar 9 1601040967Adhitya Franager ManurungNo ratings yet
- Soil Investigation PDFDocument56 pagesSoil Investigation PDFGilang adityaNo ratings yet
- Bab 1Document4 pagesBab 1Adhitya Franager ManurungNo ratings yet
- KEBIJAKAN K3 PEMERINTAHDocument50 pagesKEBIJAKAN K3 PEMERINTAHAdhitya Franager ManurungNo ratings yet
- MANAJEMEN RISIKODocument73 pagesMANAJEMEN RISIKOAde YusufNo ratings yet
- KEBIJAKAN K3 PEMERINTAHDocument50 pagesKEBIJAKAN K3 PEMERINTAHAdhitya Franager ManurungNo ratings yet
- Trafo 1 FasaDocument20 pagesTrafo 1 FasasetiawntianNo ratings yet
- Materi Ajar Hari 1 Sesi 2 1604894726Document17 pagesMateri Ajar Hari 1 Sesi 2 1604894726Adhitya Franager ManurungNo ratings yet
- Mekotek 6-7Document34 pagesMekotek 6-7Adhitya Franager ManurungNo ratings yet
- Buku Pedoman Trafo Arus 2Document73 pagesBuku Pedoman Trafo Arus 2Alexis Bushido Giyujin Chusetsu-SanNo ratings yet
- M PDFDocument4 pagesM PDFJoni EfwanNo ratings yet
- Laporan Lengkap NitritometriDocument22 pagesLaporan Lengkap NitritometriArtika MitasariNo ratings yet
- Mekotek 4-5 PDFDocument48 pagesMekotek 4-5 PDFAdhitya Franager ManurungNo ratings yet
- CoverDocument17 pagesCoverAdhitya Franager ManurungNo ratings yet
- Makotek Tgs 1Document10 pagesMakotek Tgs 1Adhitya Franager ManurungNo ratings yet
- Lampiran D Dan eDocument2 pagesLampiran D Dan eAdhitya Franager ManurungNo ratings yet
- Modul 2Document11 pagesModul 2Adhitya Franager ManurungNo ratings yet
- Ekotek 1-3Document49 pagesEkotek 1-3Adhitya Franager ManurungNo ratings yet
- Modul 1Document6 pagesModul 1Rodi AjhaNo ratings yet